Tuesday, 28 September 2010
Monday, 27 September 2010
Drawing tablet
Throughout this project I have been using a digital drawing tablet (Bamboo fun), I use this because it give me more control then using the mouse and it also has pen pressure. I have been using my tablet for around 1 and a half years and I can controll it really well by now.
Evaluation
All in all I am very happy with my end result and how I got there, I believe I used the most appropriate tools that I know of to create my image. I was able to do this because of my previous experiences with Photoshop and new tools were shown to me through the various demo's I have taken part in. I also like my idea and I think that it links back to the theme of 'underwater life' really well and is original. I really love how the glow came out and I think the overall image works really well. The only thing I don't really like about my image is the fingers because they lust look like sausages, this could be improved by making them thicker at the knuckle and maybe curving them.
Bubbles
I blurred the bubbles by around 3 px becaus they were too hard in contrast with the rest of the picture.
Thursday, 23 September 2010
Glow effect
I got a better glow effect by copying the red glow layer five times and blurring the layer mask more and more each time.
Wednesday, 22 September 2010
My final image
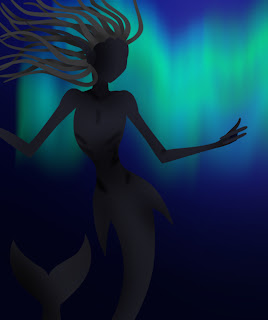
 To start off my final image I started with a quick sketch in photoshop of the creature, just using the brush tool.
To start off my final image I started with a quick sketch in photoshop of the creature, just using the brush tool.I then added a dark blue background and inversed the colours of the sketch so I could see it. I then started work on the Auroura on the background. First I had to draw a line of light blue then a line of turquoise. I then used the smudge tool to make the lines wavy and different thicknesses, I then went into blur > motion blur and set the angle to vertical. This got me a great auroura effect.
 Then using the pen tool I made the body shape on one layer, the head, tail and fingers on another and the ear on a layer on top. I did this so that the staff could go between her and and fingers and so that the hair can overlap the forhead and not the ear. I then used the burn tool to make the shadows.
Then using the pen tool I made the body shape on one layer, the head, tail and fingers on another and the ear on a layer on top. I did this so that the staff could go between her and and fingers and so that the hair can overlap the forhead and not the ear. I then used the burn tool to make the shadows.For the hair I used the pen tool agian to make the shapes and made tendrils on five different layers then shaded with the burn tool.
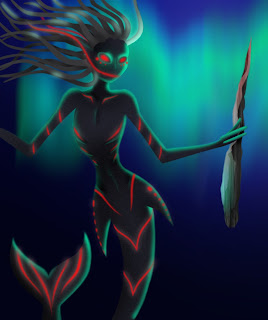
Next I made the highlights by making a new layer and filling it with light turquoise, I then added a layer mask and inveresed it so all the layer was hidden. I then started painting on the highlights. This took a really long time to get these all right and in the end I had four different highlight layers.
After the body highlights were finished I used the same process on the hair but with a lighter colour. I also duplicated all the body layer and added txtures to them, then set the opcity of the txured version to 5%
Next I added the glowing red using the same method as the highlights. I also added the eyes which were originally black but I decied that didnt work and added the red on top, keeping the black there to make the eyes seem sunken.
I then duplicated the red glow layer, changed it to a lighter red and then blurred the layer mask to get this glow effect. I also added a second ear behind the hair layers.

Next I tried to make a sharp pionted stick for her to hold by making the baisc shape using the freedom pen tool with my tablet pen in my right hand (I'm left handed). I then went into Filter > Render > Fibers to give it texture. I then used the freedom pen tool again to make a selection for the shadows on the rock by adding a levles adjustment layer, I then did the same for the highlights. I also added a layer filled with dark red for the blood and made a layer mask in the same way I did for the highlights.

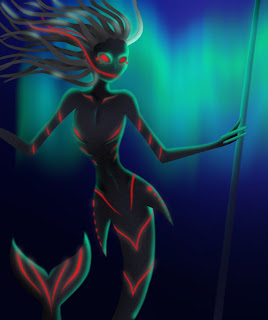
I then decided this didn't work so I went back to my origanal idea of a staff. The highlight was done in the same way as the bodys highlights and I used the burn tool for the shadows.
Next I made a custom brush called 'bubbles' by making a new file and by using a large hard brush to make a circle. I then used a smaller size soft rubber to rub out the inside and went into edit > define brush preset to make it a brush. When back in my document I changed the brushes settings around, putting the spacing up as well as checking shape dynamics (sixe jitter at 80%) and scatter (scatter at 330%). After drawing the bubbles I used the dodge tool to highlight the bits of the bubbles nearest to the auroura and darkened the bubbles farest away from it.
Finally I added a layer filled with dark blue on top of all the layers and set it to Overlay at 40%. I then added a levels adjustment layer to brighten up the highlights and darken the shadows.
Typography
Today we talked about typography and looked at the three main catogarys, serif, sans serif ans script. Serifs are the small flicks and curls at the end of letter in a font, therefore sans serif (sans in french means without) is a font without those fliacks. Script looks more fancy the both and resemblkes writing.
We then experimented on photoshop and using the window 'character' we played around with the spacing between the letters and the spacing between the lines.
We then experimented on photoshop and using the window 'character' we played around with the spacing between the letters and the spacing between the lines.
Leopard skinned rhino
Yesterday we experimated with the liquify tool which lets you push parts of the image around. Using this tool we streached and moved an image of a leopard over an image of a rhino, making it look like ther rhino has leopard prints by lowering the opcity of the leopard layer.
We then added a mask to the leopard layer and hid the image were it went outside the rhino.
We then added a mask to the leopard layer and hid the image were it went outside the rhino.
Tuesday, 21 September 2010
Putting a hippo's head on a lizard
Today we had a demo where we had to put a hippo head onto a lizard. First we had to re-size the head to be in proportian with the lizard. We then added two adjustment layers, colour balence to make the head green and levels to match the lighness to the lizard. We then went to the hippo layer and using a large soft brush we hid the sharp edges of the head and with a low brush opacity we rubbed enough of the hippo away so the scales underneath were visable. Then we used the quick mask tool to select around the hippo's head then added a brightness/contrast adjustment layer ontop of the lizard layer and made it darker there. Finally we added a new blue layer and set it to overlay and lowered the layer opacity to 30%
Proposel
I am going to create an image for the magazine Revolution art. It will be a portrait image 460 by 550 pixels and will have a DPI of 150, this is because the image will be printed out as well as printed on the web. The topic I’m working on is underwater and I have decided to do an image based on sea monsters and meteor showers. The colours I will be using are mostly dark blues and greens but for the sea and yellows and reds for the markings on the sea monster. My work is strongly influenced by deep sea fish that sometimes have florescent marking’s on their body, I am also influenced by the character designing work of Aaron Sims.
The creature will be vaguely human shaped but with long spindly arms and fingers which it will only have three of. Its back legs will be short and stumpy and look more like fins then legs, they sit in front of a long thick tail which ends a bit like a whales. The body will be a dull blue/grey colour except where the markings are and will be extremely skinny, showing the ribs and collar bones. The face will be basically human but with slanted black eyes and small ears that extend into a kind of antenna with markings on it. The hair will be lighter than the skin and quite dull. In the creatures right hand it will be holding a wooden spear.
Monday, 20 September 2010
Copyright
Today we had a talk on copyright and how we can use images for our work.
Usually if it's just in a sketchbook its okay, but if the work is posted online then we aren't allowed to use other peoples images unless we have the owners permission. If we do our work can be taken down off the internet.
Also if we take an image of a person and want to use it we need to get the model to sign a release form.
If we desperately want to use an image we can e-mail the owner and ask for permission.
Usually if it's just in a sketchbook its okay, but if the work is posted online then we aren't allowed to use other peoples images unless we have the owners permission. If we do our work can be taken down off the internet.
Also if we take an image of a person and want to use it we need to get the model to sign a release form.
If we desperately want to use an image we can e-mail the owner and ask for permission.
Health and Safety
Today we learnt about Health and Safety and how to keep healthy when working on computers. We learnt the importance of good posture and having our chairs at the right settings so we don't get back pains ect. We also learnt about the importance of giving out eyes a break by either looking away from the screen every now and then or going on an eye break.
Thursday, 16 September 2010
Monsters and showers
First we made these mind maps with idea's for the topic of 'underwater'
I got the two subjects 'Monsters' and 'Showers' to look at for this project. Here is some of the basic stuff I've found:
Showers:
Just by searching 'showers' in google images you get mostly images of showers in bathrooms and stuff along those lines. For example this image:
Even though this isn't what I'm looking for, I like this image because the colour effects the water very subtly and gives it a coloured hue. I also like the fact it has more than one colour light which makes the reflections on the water interesting and varied.
http://technabob.com/blog/2009/05/24/rio-led-rgb-shower-head-disco/
I then decided to search 'meteor shower' instead which got me far more interesting pictures.
I like this image because of the contrast between the dark sky and the bright meteor. I also like the blue hues of the image
http://www.lugaluda.com/wp-content/uploads/2010/08/meteor-shower-august-2010.jpg
I like this image a lot because of the colours and the way the meteor has a tail
http://www.usposttoday.com/wp-content/uploads/2010/08/Perseid-Meteor-Shower.jpg
I really like this image because of the vast amount of meteor's, it looks amazing
http://www.jepara.net/wp-content/uploads/images/perseid-meteor-shower-2010.jpg
I don't know what the Northern lights have to do with
meteor showers but I love the way this looks, its very dramatic and has beautiful colours.
http://science.nasa.gov/media/medialibrary/2000/08/14/ast14aug_1_resources/hershman1.jpg
I love the trails coming from the meteors in this picture, they're very effective.
http://www.annesimone.com/wp-content/uploads/2010/08/break-meteor-shower-tonight.jpg
Monsters
Unfortunatly most of the images that come up when you search are from Monster Vs. Aliens and Monsters inc. Therefore I decided to search 'sea monsters' instead

I like this image of a 'monster' because it's already from a underwater environment and it looks creepy and scary. These things are usually found in the deep sea and some of them even glow in the dark to attract prey.
http://www.weirdthings.org.uk/35-weird-bizarre-real-life-sea-monster-creatures-most-amazing-gallery/
This is my favourite image from searching, its a picture of a 'Ningen',a strange humanoid creature that many Japanese fishermen working in the Antarctic claim to have spotted. The work Ningen actually means human, and that's what makes this 'monster' seem so creepy, the fact it looks so human.
http://forgetomori.com/2007/criptozoology/ningen-a-bizarre-japanese-cryptid/
This research has helped me come up with idea's for my underwater piece, I really like all the pictures of meteors and the image's of the northern lights, I think it'd be really interesting to have a picture set in the deep sea with a northern lights and meteor showers of its own.
As for monsters I really like the idea of strange deep sea creatures that look really human. It could be like a hidden civilization under the sea.
I got the two subjects 'Monsters' and 'Showers' to look at for this project. Here is some of the basic stuff I've found:
Showers:
Just by searching 'showers' in google images you get mostly images of showers in bathrooms and stuff along those lines. For example this image:
Even though this isn't what I'm looking for, I like this image because the colour effects the water very subtly and gives it a coloured hue. I also like the fact it has more than one colour light which makes the reflections on the water interesting and varied.
http://technabob.com/blog/2009/05/24/rio-led-rgb-shower-head-disco/
I then decided to search 'meteor shower' instead which got me far more interesting pictures.
I like this image because of the contrast between the dark sky and the bright meteor. I also like the blue hues of the image
http://www.lugaluda.com/wp-content/uploads/2010/08/meteor-shower-august-2010.jpg
I like this image a lot because of the colours and the way the meteor has a tail
http://www.usposttoday.com/wp-content/uploads/2010/08/Perseid-Meteor-Shower.jpg
I really like this image because of the vast amount of meteor's, it looks amazing
http://www.jepara.net/wp-content/uploads/images/perseid-meteor-shower-2010.jpg
I don't know what the Northern lights have to do with
meteor showers but I love the way this looks, its very dramatic and has beautiful colours.
http://science.nasa.gov/media/medialibrary/2000/08/14/ast14aug_1_resources/hershman1.jpg
I love the trails coming from the meteors in this picture, they're very effective.
http://www.annesimone.com/wp-content/uploads/2010/08/break-meteor-shower-tonight.jpg
Monsters
Unfortunatly most of the images that come up when you search are from Monster Vs. Aliens and Monsters inc. Therefore I decided to search 'sea monsters' instead

I like this image of a 'monster' because it's already from a underwater environment and it looks creepy and scary. These things are usually found in the deep sea and some of them even glow in the dark to attract prey.
http://www.weirdthings.org.uk/35-weird-bizarre-real-life-sea-monster-creatures-most-amazing-gallery/
This is my favourite image from searching, its a picture of a 'Ningen',a strange humanoid creature that many Japanese fishermen working in the Antarctic claim to have spotted. The work Ningen actually means human, and that's what makes this 'monster' seem so creepy, the fact it looks so human.
http://forgetomori.com/2007/criptozoology/ningen-a-bizarre-japanese-cryptid/
This research has helped me come up with idea's for my underwater piece, I really like all the pictures of meteors and the image's of the northern lights, I think it'd be really interesting to have a picture set in the deep sea with a northern lights and meteor showers of its own.
As for monsters I really like the idea of strange deep sea creatures that look really human. It could be like a hidden civilization under the sea.
Vector, bitmap and DPI
Today we looked at the differences between a vector and a bitmap. Bitmap images are made up of lots and lots of little pixels each with an individual colour and because of this it takes up a lot of memory to save these files in programs like Photoshop because it has to remember the colour of every individual pixel. These images also pixelate when blown up or made smaller from there original size.
However vector images are made up of many individual objects that wont pixelate when re-sized since the program remembers the shapes not the pixels, this also means that it takes less memory up.
DPI stands for dots per inch and means just that. The human eye picks up around 500 DPI before the individual dots cant be seen any more.A computer monitor shows 73 DPI
However vector images are made up of many individual objects that wont pixelate when re-sized since the program remembers the shapes not the pixels, this also means that it takes less memory up.
DPI stands for dots per inch and means just that. The human eye picks up around 500 DPI before the individual dots cant be seen any more.A computer monitor shows 73 DPI
Underwater research
The first thing I wanted to look at is the different colours of the sea water and how it effects the image, for example, the sea is usually deeper blues the deeper you go and the lover saturation of the blues you use give a murkier effect, whereas brighter blues look like tropical water and the lighter you use the closer to the surface it seems.
Wednesday, 15 September 2010
Aaron Sims
The final artist I investigated was Aaron Sims, a production and character designer who also does visual FX. He has worked on lots of films I’ve seen which are mostly fantasy and science fiction, just like Dylan Cole. I’m most interested in Aaron’s character design work, which is really imaginative and unique. Aaron uses Photoshop and Softimage to produce his designs, and like Dylan and Bert Monroy his work looks 3D even if it isn’t. He has also inspired lots of digital artists and he even makes instructional DVDs so show how he creates his creatures.
I really like Aaron’s character design work because it’s so creative and different, if a bit strange, but this just shows his amazing imagination. But that’s what I like most about his work, as well as the techniques he uses to get the final image and how realistic it looks, even though it isn’t a real creature, he also can make the creatures scary and twisted as well by just the colouring and body structure. There isn’t much I don’t like about Aaron’s work, it’s all interesting and is stuff I’m interested in, the only thing is that some of his work is a bit disturbing but that’s what makes his stuff original.
Bert Monroy
Next I looked at the artist Bert Monroy, who started out as a traditional painter is now a very successful digital photo-realist artist who makes incredibly real looking pictures of things using digital programs like Adobe Photoshop and Illustrator, which he had been using since they first came out, resulting in him being seen as a pioneer of digital art. Bert’s work is unique and very interesting due to how much detail he manages to get into each picture and how he doesn’t make things out of focus in the background and sharper in the foreground; everything is in perfect detail giving the impression that you are looking at something real and your eye focusing on everything you look at. He has written many books on the workings of Photoshop and is part of the Photoshop wall of fame.
Like Dylan Cole, Bert uses insanely high resolution canvases. His newest picture ‘Damen’ is made up of around fifty Photoshop files and is forty inches by one hundred and twenty inches, taking close to 2,000 hours to complete. The thing I like most about Bert’s work is the detail and the way the whole image is in focus, this makes Bert’s work stand out and highlights his amazing skill. The only thing I don’t really like is, just like Dylan Cole, Bert’s work is mostly images of real places and things which can be a bit uninteresting. #
Dylan Cole
 The next artist I looked as was Dylan Cole, he’ a matte painter for films and games as well as an art director and concept artist. Dylan usually works on fantasy and science fiction digital paintings which are used as backdrops on films when a 3D background is not needed. This really interested me as I am a fantasy fan and have seen nearly all of the films he has worked on.
The next artist I looked as was Dylan Cole, he’ a matte painter for films and games as well as an art director and concept artist. Dylan usually works on fantasy and science fiction digital paintings which are used as backdrops on films when a 3D background is not needed. This really interested me as I am a fantasy fan and have seen nearly all of the films he has worked on. Dylan uses Photoshop for all his 2D work and works on massive canvases so the same image can be cropped and used again or zoomed into. While it’s undeniable he has skill, Dylan’s work isn’t really recognisable at first glance and it looks similar to other matte painter’s works, which is what’s needed in films so there is at least some consistency throughout the film.
Dylan’s work is very popular although most people don’t know him by name since not many people know the names of matte painters or designers from films unless they’re already famous. Dylan has great skill in making his 2D images look 3D and very realistic at the same time, he also has tonnes of detail in his pictures due to the large canvas size, which is one of the reasons I like his work. The thing I like most about Dylan’s work is his attention to detail and the way he makes the images look real even if they’re a fantasy/science fiction environment. The only thing I don’t like about his work is that most of it is just landscapes, and although I understand that is what he’s paid for it is a bit repetitive.
Tuesday, 14 September 2010
Simone Lengo
=The first digital artist I looked at was Simone Legno; he is an Italian illustrator who made the website Tokidoki to showcase his 2D digital artwork, which is heavily influenced by Japan and Japanese culture but is presented in a very western way, which gives his work more impact because of the juxtaposition. His work is bold and recognisable although it may lack detail it doesn’t need it. Since it’s a brand the images need to be mass produced and detail would be useless, it would also take away the impact of the image which is what Tokidoki relies on. Tokidoki shares a lot of these traits with the big Japanese brand Hello kitty, which was one of Simone’s inspirations. I really like the style of Simone’s work because of its simplicity, boldness and use of bright colours to grab attention all give it a unique identity that it easy to identify and that is part of the reason it became so popular. I am also interested in Japanese culture like Simone so I can understand the appeal of the culture there and how it influences his work.
To make his characters Simone first starts with a pencil sketch, scans it in and then uses adobe illustrator to trace over the sketch and add detail. This process is good as some people find it easier drawing traditionally, at least for the initial stuff, and the digital programs give his work the simple bold look which makes his work so recognisable around the world. The thing I like most about Simone’s work is the juxtaposition between the Asian influence and themes to the western techniques used; it makes his work stand out and is really unique. The only thing I don’t really like about his work is the simplicity, although I do understand the reason for it.
Recording with Camtasia
We were asked to make a short video tutorial on photoshop using camtasia to record it. I decided to do a simple eye colour changing tutorial.
First I selected around the iris' using the elliptical marquee tool (I was able to move it about without finalizing the selection by holding the space bar down and dragging into into place) I then added a hue saturation adjustment layer and checked the box colour. I chose a gold colour and then clicked on the mask while holding Ctrl to re-select the eyes. I then added a layers adjustment layer to enhance the shadows and went back to the whole image and used the burn tool to burn around the edges of the iris'. Finally I redrew the left pupil and added new highlights on a new layer
First I selected around the iris' using the elliptical marquee tool (I was able to move it about without finalizing the selection by holding the space bar down and dragging into into place) I then added a hue saturation adjustment layer and checked the box colour. I chose a gold colour and then clicked on the mask while holding Ctrl to re-select the eyes. I then added a layers adjustment layer to enhance the shadows and went back to the whole image and used the burn tool to burn around the edges of the iris'. Finally I redrew the left pupil and added new highlights on a new layer
More experiments
Today we made an underwater picture using three images and building on what we learnt yesterday. Using adjustment layers we added a blue tint to an image of some gravely ground and using the gradient tool we made a light blue to dark blue image on a new layer and added a glass effect to it to give the look of ripples on the surface of the water. We then used free transform to squish it up to the top of the image and also to drag the two top corners outward to give the impression of perspective. We then added a mask and used the gradient tool on the mask to hide the bottom of the 'water surface', getting rid of the hard line.
We then used the gradient tool again but set it to foreground colour to nothing, and made the 'sea' on a new layer, making sure it hides the all lower image except the gravel. After that we made a layer of just black and added noise to it for the plankton, we then set the layer mode to 'screen' which hid all the black leaving the little white dots of plankton. We then added a levels adjustment layer, making sure it was clipped to the plankton layer, to take away most of the plankton.
We then added a couple of rays of light by making the basic shape using the polygon lasso tool, feathering it (blurring the edges) filling with white and then lowering the opacity.
After all that we added the image of the underwater aeroplane wreak. It was the wrong shape for our image so we selected the area's without the plane and used free transform to expand the bit we selected to the image borders. We then lowered the opacity and added the image of the shark which we added a mask to and drew around the outline of the shark. After adding a layers adjustment layer clipped to the shark and darkenig the shadows, we were finished.
We then added a couple of rays of light by making the basic shape using the polygon lasso tool, feathering it (blurring the edges) filling with white and then lowering the opacity.
After all that we added the image of the underwater aeroplane wreak. It was the wrong shape for our image so we selected the area's without the plane and used free transform to expand the bit we selected to the image borders. We then lowered the opacity and added the image of the shark which we added a mask to and drew around the outline of the shark. After adding a layers adjustment layer clipped to the shark and darkenig the shadows, we were finished.
Monday, 13 September 2010
Experiment finished
After finishing the blue orb, we made a green orb with the same process. Then we used various ajustment modes to darken the shadows and midtones on the image of the girl. These were really usefull as you could go in later and edit the levels again.
We then used the mask tool to manually select the area's were we wanted colour highlights, make the selecton then inverse it so we can then ajust the colour in hue/saturation. We also looked into how to edit the mask by using the brush tool in white or black, and also how to lower the opacity of the brush to give a softer look.
We then used the mask tool to manually select the area's were we wanted colour highlights, make the selecton then inverse it so we can then ajust the colour in hue/saturation. We also looked into how to edit the mask by using the brush tool in white or black, and also how to lower the opacity of the brush to give a softer look.
More Experimentations
We finished adding smaller tails on the comet with the smudge tool and we started to make our own brush for the bubbles.
First we opened the brush window with a small soft brush. We then went into 'scattering' and slid the scatter bar up which made the brush scatter randomly when you draw a line, we also went into 'shape dynamics' and ajusted the size jitter which changed the sizes of the brushes randomly as you draw which gives the bubble effect. Finally we set the size gitter control to fade which makes the sizes smaller and smaller as you draw.
After the bubbles were drawn in light blue on a layer on top of the 'comet', we set the opacity of the bubble layer very low so you can see the 'comet' underneath.
First we opened the brush window with a small soft brush. We then went into 'scattering' and slid the scatter bar up which made the brush scatter randomly when you draw a line, we also went into 'shape dynamics' and ajusted the size jitter which changed the sizes of the brushes randomly as you draw which gives the bubble effect. Finally we set the size gitter control to fade which makes the sizes smaller and smaller as you draw.
After the bubbles were drawn in light blue on a layer on top of the 'comet', we set the opacity of the bubble layer very low so you can see the 'comet' underneath.
Investigation/experimentation
Today we started a demo picture in photoshop so that we could go over of the baisics of the program.
First we experimented with layers, like how to turn off/on the visability of the layer and the baisics of how they work. We also had a quick look at the history pallet, which was usefull for going back and undoing things that you werent happy with. As well as that we set our colour pallet to 'only web colours' so that the coulurs would be the same on all moniters.
After that we learnt about the selection tools, which are used to selct an area on your image for you to work on without affecting anythig outside the selection. Which lead on to us experimenting with the brush tool. We learnt how to increse/decrese the brush size using the [ and ] keys and how to change the hardness to get a brush with fuzzy edges for out 'comet'. On a new layer useing samller and smaller brush sizes and lighter and lighter colurs we made an image simalar to a star, which we then smudged with a soft high strength smudge brush to give it a 'tail'. We then proceded to smudge our comet using different size brushes all of the same high strength so that we would get long trails on our comet, not short ones. We then used a large eraser with 0% hardness to tidy up the tail.
First we experimented with layers, like how to turn off/on the visability of the layer and the baisics of how they work. We also had a quick look at the history pallet, which was usefull for going back and undoing things that you werent happy with. As well as that we set our colour pallet to 'only web colours' so that the coulurs would be the same on all moniters.
After that we learnt about the selection tools, which are used to selct an area on your image for you to work on without affecting anythig outside the selection. Which lead on to us experimenting with the brush tool. We learnt how to increse/decrese the brush size using the [ and ] keys and how to change the hardness to get a brush with fuzzy edges for out 'comet'. On a new layer useing samller and smaller brush sizes and lighter and lighter colurs we made an image simalar to a star, which we then smudged with a soft high strength smudge brush to give it a 'tail'. We then proceded to smudge our comet using different size brushes all of the same high strength so that we would get long trails on our comet, not short ones. We then used a large eraser with 0% hardness to tidy up the tail.
Subscribe to:
Posts (Atom)




































